You can chose between using Kaliko CMS with either WebForms or MVC. If you go for the WebForms track, this article will teach you how.
WebForms have been around for a long while and will probably remain although the ever increasing popularity of ASP.NET MVC. One of the main benefits with using WebForms with Kaliko CMS is that there's a lot of web controls provided to do common tasks such as page lists, menus etc.
You should already have created a page type. If you haven't you should check out the Create a page type article before continuing.
Creating a folder structure
Kaliko CMS sets no requirements on how you structure your projects. This should only be seen as guidelines but will be used through out the examples in the documentation as well as in demo files.
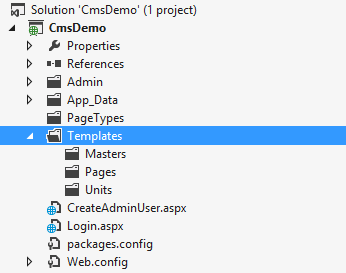
In the project folder we will first create a folder and call it Templates. Within that folder we'll add three folders; Pages, Masters, and Units.

The structure is designed for the following purpose:
| Folder | Description |
|---|---|
| Masters | To hold the master pages used. You will be able to fetch data for the current page by using the CurrentPage property of the master page. Each master should inherit from KalikoCMS.WebForms.Framework.PageMaster. |
| Pages | To hold the page templates. The page templates will be strongly typed which mean that the page's CurrentPage property also will expose the page type's properties. Each page should inherit from KalikoCMS.WebForms.Framework.PageTemplate<T>. |
| Units | To hold user controls. A good example of user controls are menus or forms that are used throughout different page types. Each unit should inherit from KalikoCMS.WebForms.Framework.PageTemplate.WebControlBase. |
Creating a page template
We will start by creating a simple page template. Usually you would want to extract some parts to a master page so that it can be reused across several page templates (like menus etc), but for simplicity's sake this example use a single WebForm page. You should have created at least one page type in the previous article, the example reflects the ArticlePageType in the previous article.
Right click on Templates / Pages in your project tree and select Add / WebForm. Give it a name that reflects the page type that it will be a template for, such as ArticlePage.
In the code behind file for the created WebForm page, change it to inherit PageTemplate<T> instead of System.Web.UI.Page (where T is your pagetype class).
namespace CmsDemo.Templates.Pages {
using System;
using KalikoCMS.WebForms.Framework;
using PageTypes;
public partial class ArticlePage : PageTemplate<ArticlePageType> {
protected void Page_Load(object sender, EventArgs e) {}
}
}
You might notice that there also is an untyped PageTemplate also. This can be used but will not give you a typed template, so unless you got any good reason for it you should always use PageTemplate<T>.
By inherit from PageTemplate<T> you now have a CurrentPage object that is an instance of your pagetype. You can therefore access the properties you've added to the type by using IntelliSense. Let's jump into the front end code and write out a couple of our properties:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ArticlePage.aspx.cs" Inherits="CmsDemo.Templates.Pages.ArticlePage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title><%=CurrentPage.PageName %></title>
<style>
.preamble { font-size: 1.2em; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<!-- Check if top image is defined -->
<% if (!string.IsNullOrEmpty(CurrentPage.TopImage.ImageUrl)) {
Response.Write(CurrentPage.TopImage.ToHtml());
} %>
<h1><%=CurrentPage.Heading.Value %></h1>
<p class="preamble"><%=CurrentPage.Preamble.Value %></p>
<%=CurrentPage.MainBody.Value %>
<p>Created: <%=CurrentPage.CreatedDate %></p>
</div>
</form>
</body>
</html>
We've now written a simple article template that will display our content on screen. If you now launch your project you will be able to see your first article.
A nice start, but we'll also need another of things, like a menu. This can be created by adding the MenuList control that is available in front end through the cms prefix. If you start by writing <cms: you will see all available controls:
We'll use the MenuList for adding a single level menu to our pages. MenuList is one of the templated controls, which means that you can tailor the HTML code being output. We'll build a simple <ul> list of links.
In the ItemTemplate we can access each and every page that is processed by accessing Container.CurrentPage. Since we not know the actual pagetype because it can differ we don't have strongly typed pages in the template. But we can always access custom properties through Property["PropertyName"]. However we're currently interested in only the standard properties CurrentPage.PageName and CurrentPage.PageUrl. So let's add the following right below our form tag (included in sample).
<form id="form1" runat="server">
<div>
<cms:MenuList AutoBind="true" PageLink="<%#KalikoCMS.Configuration.SiteSettings.RootPage %>" runat="server">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate><li><a href="<%#Container.CurrentPage.PageUrl %>"><%#Container.CurrentPage.PageName %></a></li></ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</cms:MenuList>
</div>
...
By setting AutoBind we don't have to do a manual DataBind() in the code behind for our control. This property is available on most of the included controls. PageLink tells the control from where to fetch the pages, by default it gets the current page, which is great for sub menus and such, but we always want to display the top level menu. To do this we fetch the root id from the SiteSettings class.
If you run the project you'll now have a menu in place. There are plenty of properties to play with on this control like for instance the SelectedItemTemplate that can be used to render the active page differently. And there are plenty of more controls to get to know better, like the PageList which is ideal for things like news lists etc or the MenuTree for more complex menu structures.
The main difference between MenuList and PageList is that MenuList only displays the pages that has the Visible in menu property sat to true and that it also has special templates for active nodes.
The Page Factory
You'll get pretty far implementing your site using the built-in web controls. But sometimes you might need to query content manually. Like getting a particular page or sets of pages based on some criteria. In Kaliko CMS this is done through KalikoCMS.PageFactory, and to learn how to do that please read the article about using the Page Factory.