
Before we can start to code on our new cool web site we need to install the CMS. This is done through NuGet and this article will show you how.
If you aren't familiar with NuGet I suggest you start by going to this web page that explains it all. It's possible to install Kaliko CMS from an archive as well, but for simplicity's sake the main installation path is NuGet.
Create a new project
Create a new project of the type ASP.NET Web Application and select to create the Empty project type. (Older Visual Studio versions may differ here, but try to create an as empty WebForms project as possible). Kaliko CMS requires at least ASP.NET version 4 so be sure to select that (or later version of your choice).
If you plan to use the ASP.NET Identity implementation KalikoCMS.Identity for user and role management you need to select ASP.NET 4.5 or higher due to the requirements of ASP.NET Identity.
Be sure to select to add folders and core references for either WebForms or MVC (depending on which you plan to use together with the CMS).

Install the NuGet package
Install the core package
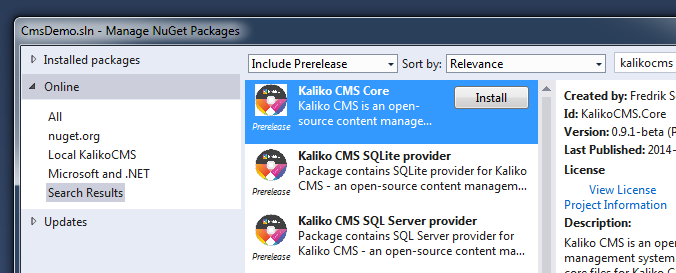
Start the NuGet package manager (found under Tools / Library package manager in the menu).
Search for KalikoCMS (be sure to select Include Prereleases if you want the latest packages including beta versions). Start by installing the Kaliko CMS Core-package (KalikoCMS.Core).

Install support for WebForms or MVC
If you plan to develop using WebForms, install the Kaliko CMS WebForms Provider-package (KalikoCMS.WebForms).
If you instead plan to develop using ASP.NET MVC, install the Kaliko CMS MVC Provider-package (KalikoCMS.Mvc).
Install a database provider
If you plan to develop using SQLite, install the Kaliko CMS SQLite Provider-package (KalikoCMS.Data.SQLite) or if you plan to use Microsoft SQL Server choose the Kaliko CMS Sql Server Provider-package (KalikoCMS.Data.SqlServer).
There are plenty of other supported databases, but at the time of writing these haven't all been packaged for NuGet installation. If you wish to use any of those you need to add the proper drivers as well as setting up a connectionstring named KalikoCMS.
Optionally install the search provider
If you want to add search abilities to your website you need to add a search provider. The bundled search provider is Kaliko CMS Search-package (KalikoCMS.Search).
Optionally install custom ASP.NET Identity provider
If you don't have any other authorization scheme that you need to use it is recommended to install the custom ASP.NET Identity compatible implementation in the Kaliko CMS ASP.NET Identity provider-package (KalikoCMS.Identity).
This provider has been developed to use the same database as the rest of the system, so it will work whether you choose SQLite, SQL Server or any other supported database.
Summary
To summarize which NuGet packages that needs to be installed:
- Install Kaliko CMS Core-package (KalikoCMS.Core)
- Install either
Kaliko CMS WebForms Provider-package (KalikoCMS.WebForms)
or
Kaliko CMS MVC Provider-package (KalikoCMS.Mvc) - Install either
Kaliko CMS SQLite Provider-package (KalikoCMS.Data.SQLite)
or
Kaliko CMS Sql Server Provider-package (KalikoCMS.Data.SqlServer) - Optionally install Kaliko CMS Search-package (KalikoCMS.Search) to enable search functionality.
- Optionally (but highly recommended) install Kaliko CMS Identity Provider-package (KalikoCMS.Identity) to add user and role authorization and management to the system.
Once the packages is installed you might notice that you've gotten a few new files and folders. The web.config has also been modified with a few lines.
Taking a look at the configuration
The first thing you will see when opening the web.config is a couple of lines setting up the different configuration sections needed by the system. If you installed the Kaliko CMS Search package you will have the section searchSettings, otherwise not.
<configSections>
<!-- KalikoCMS requires the following three sections -->
<section name="siteSettings" type="KalikoCMS.Configuration.SiteSettings" />
<section name="loggers" type="Kaliko.Configuration.LoggersSection, Kaliko.Logger" />
<section name="siteHosts" type="KalikoCMS.Configuration.SiteHostConfiguration" />
<!-- If using KalikoSearch as search provider, the following section is also required. -->
<section name="searchSettings" type="KalikoSearch.Configuration.SearchSettings" />
</configSections>
The most important of the sections defined above is the siteSettings. This section defines a lot of parameters for the CMS ranging from database setup to where to reach the administrative interface.
<siteSettings
adminPath="/Admin/"
datastoreProvider="KalikoCMS.Data.StandardDataStore, KalikoCMS.Engine"
startPageId="00000000-0000-0000-0000-000000000000"
searchProvider="KalikoCMS.Search.KalikoSearchProvider, KalikoCMS.Search" />
The following attributes can be used in the siteSettings element:
| Attribute | Description |
|---|---|
| adminPath | Path to administration interface. Default value is "/Admin/". |
| blockedFileExtensions | Defines which file endings that will be blocked from upload in the administration interface. Default value contains most "bad" file types (such as "exe", "pif" etc). |
| cacheProvider | Defines which provider to use for caching. Default is "KalikoCMS.Caching.WebCache, KalikoCMS.Engine" which uses the standard ASP.NET web cache. |
| datastoreProvider | Defines which provider to use for the data store. Default is "KalikoCMS.Data.StandardDataStore, KalikoCMS.Engine" which uses dataProvider. |
| datastorePath | Additional configuration option for the datastore provider. Not used by all providers. |
| dateFormat | Format used for date/time through the system, default is "yyyy-MM-dd HH:mm:ss" (see http://msdn.microsoft.com/en-us/library/8kb3ddd4.aspx) |
| filePath | Path to content files. Default is "/Files/". |
| imageCachePath | Where to store generated images, such as thumbnails. Default is "/ImageCache/". |
| startPageId | Defines which page that should be considered as the start page and loaded when accessing the domain root. |
| searchProvider | Defines which search provider to use. Default is "NullSearchProvider" which disables all search functionality. |
For the WebForms version the system comes with a bunch of web controls that will handle common things like page lists, menus etc. In order to access these controls on all pages without needing to manually register the namespace on each and every page it's added for all pages under the cms prefix:
<pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID">
<controls>
<!-- Registering all KalikoCMS web controls for usage on your pages, for instance <cms:PageList ../> -->
<add tagPrefix="cms" assembly="KalikoCMS.WebForms" namespace="KalikoCMS.WebForms.WebControls" />
</controls>
</pages>
Kaliko CMS requires a couple of HTTP handlers to work properly. InitModule is essential and will set the system up at the first request made. RequestModule is also essential and will handle all page requests and translate the friendly URLs to the proper pages. Depending if you selected WebForms or MVC the RequestModule implementation will be different (either KalikoCMS.WebForms.RequestModule or KalikoCMS.Mvc.RequestModule). ShortUrlModule will provide URL shortening for all your pages, if you don't require that feature the module can safely be removed.
<httpModules>
<!-- KalikoCMS requires InitModule and RequestModule to function. If you want to use short URLs (which are automaticly created for every page) add also ShortUrlModule before the RequestModule. -->
<add name="InitModule" type="KalikoCMS.Modules.InitModule, KalikoCMS.Engine" />
<add name="ShortUrlModule" type="KalikoCMS.Modules.ShortUrlModule, KalikoCMS.Engine" />
<add name="RequestModule" type="KalikoCMS.WebForms.RequestModule, KalikoCMS.WebForms" />
</httpModules>
The siteHosts section is required but currently not used fully. In future versions you will be able to set up multi site and language hosting here, for now, leave as is:
<siteHosts>
<sites>
<add name="*" language="en" />
</sites>
</siteHosts>
If you installed KalikoSearch (which is a Lucene implementation) you also have a searchSettings section:
<!-- Configuring KalikoSearch where to store the index and what to analyzer to use. "|DataDirectory|" maps towards your "App_Data"-folder. -->
<searchSettings datastorePath="|DataDirectory|\SearchIndex" analyzer="KalikoSearch.Analyzers.SnowballAnalyzer, KalikoSearch" />
Kaliko CMS uses an additional library for logging errors or debug information. You can add fileLogger (logs to file), mailLogger (send mails) or debugLogger (write to the debug output) and set the treshold to the level you want information. In an production environment you most likely want to set treshold to Warning or Minor.
<!-- Define loggers used by Logger. Below example logs everything from info and above to file. -->
<loggers>
<fileLogger filename="c:\temp\log.txt" treshold="Major" />
</loggers>
There will also be an additional connectionstring in the web.config related to the selected database.
Setting up the database
The database will create itself but need in some cases a little additional work. The system will automatically update the database when required by new releases of the system.
SQLite
By default the KalikoCMS connnection string defines the database to be stored in your project's App_Data folder:
- kalikocms.db3
- The main database for Kaliko CMS.
If you want to place the database in any other folder than App_Data you can do so by updating the path in the connectionstring within your web.config file.
<add name="KalikoCMS" connectionString="Data Source=|DataDirectory|kalikocms.db3" providerName="System.Data.SQLite" />
|DataDirectory| will be read by the system as the projects App_Data folder.
Microsoft SQL Server
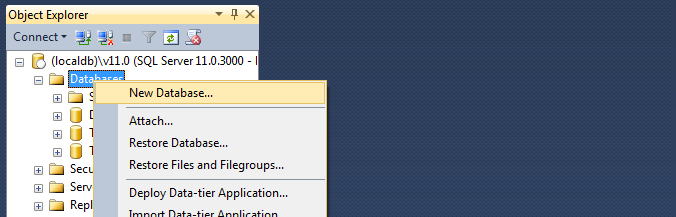
First you need to create a database (if you not already have one).

Update the connection string named KalikoCMS in your web.config to match your server, credentials and database name:
<add name="KalikoCMS" connectionString="Data Source=(localdb)\v11.0;Integrated Security=True;Database=MyDatabase" providerName="System.Data.SqlClient" />
MySQL
[To be written]
Security
By default the admin folder in a newly created KalikoCMS project is protected by preventing access to anyone that hasn't the WebAdmin role:
<location path="Admin">
<!-- Denies access for users except admins by default, change roles to match your authentication scheme -->
<system.web>
<authorization>
<allow roles="WebAdmin" />
<deny users="*" />
</authorization>
<pages validateRequest="false" />
<httpRuntime requestValidationMode="2.0" />
</system.web>
</location>
This is to prevent any accidental publishing with a completely open administration interface.
Although the core Kaliko CMS is decoupled from any authorization system it's recommended that you use the ASP.NET Identity compatible package KalikoCMS.Identity. This will use the same database as the rest of the system and offer full compatibility with ASP.NET Identity 2.x. Installing the package also adds user and role management to the administration interface.
The rest of this chapter assumes that you've installed the Kaliko CMS ASP.NET Identity provider.
Creating the first role and user
Since the admin folder is protected by default from start and no default user or role is included in the installation packages for security reasons you need a way to create the first role and user in some other way than through the provided administration interface.
This is done by using code. When installing the Identity-package you got a few files added to your project, one of these was SetupAdminAccount.aspx that was placed in the root of your project. This file contains all code needed to create both a role and a user.
Open up the file and uncomment the block of code. Change the userName to whatever you like and set a good strong password. (You can also change the name of the role, but if you do be sure to update the web.config to reflect the change). Uncommented the code will look something like this:
<%@ Page Language="C#" %>
<%@ Import Namespace="AspNet.Identity.DataAccess" %>
<%@ Import Namespace="Microsoft.AspNet.Identity" %>
<%
// To create a basic admin account uncomment the code below and change the password, then run the page.
// This file should be deleted immediately after!!
var userName = "admin";
var password = "a good secret password ;)";
var roleName = "WebAdmin";
var roleManager = new RoleManager<IdentityRole, Guid>(new RoleStore());
var role = roleManager.FindByName(roleName);
if (string.IsNullOrEmpty(password)) {
throw new Exception("You need to set a secure password!");
}
if (role == null) {
role = new IdentityRole(roleName);
roleManager.Create(role);
}
var userManager = new UserManager<IdentityUser, Guid>(new UserStore());
var user = userManager.FindByName(userName);
if (user == null) {
user = new IdentityUser(userName);
var result = userManager.Create(user, password);
if (!result.Succeeded) {
throw new Exception("Could not create user due to: " + string.Join(", ", result.Errors));
}
}
userManager.AddToRole(user.Id, roleName);
Response.Write("Role and user created!");
%>
Compile your project and run SetupAdminAccount.aspx in the web browser. It should say "Role and user created!" if all went well. Now you can go ahead an log in to the admin folder of your project using the username and password that you went for. Be sure to remove the SetupAdminAccount.aspx file once it's been used so that not your password is stored in plain text anywhere!
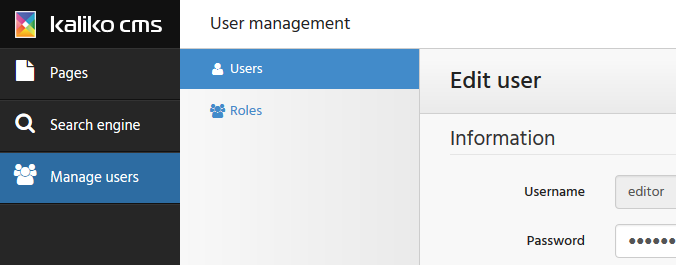
Administer users and roles
Once logged into the administration interface you can notice a new section in the left side menu bar called Manage users. Here you can add, edit and remove roles and users.

Allowing your users to register and log in
If you need to allow your visitors to become registered user of your web site you can do so by extending the project with pages for registration and also perhapse replace the login page with your one version.
This can be done like with any ASP.NET Identity driven web site. You might find this article usefull that explains how to convert the default ASP.NET Identity template to use the same provider as Kaliko CMS uses.
The manager classes for the provider are AspNet.Identity.DataAccess.UserManager and AspNet.Identity.DataAccess.RoleManager.
Next step
So we've created a project, installed the CMS and set up the database. It's time to write some code! Continue to the next article on how to create a page type.