You can choose between using Kaliko CMS with either WebForms or MVC. If you go for the ASP.NET MVC track, this article will teach you how.
You should already have created a page type. If you haven't you should check out the Create a page type article before continuing.
Create a controller
Each pagetype needs a controller to be assigned. This is done by creating a new controller that inherits from PageController<T>.

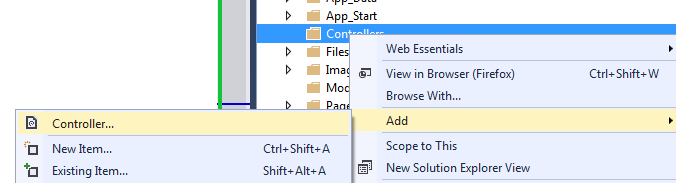
Add a controller to your project and select the empty controller template. Give it a name that matches the pagetype it's intended for.
In this example we'll build a controller for the article pagetype created in the Create a page type step. So we'll name it ArticlePageController.
Remove the Index action that is created by default and change inheritance from Controller to PageController<T> (where T is the name of your pagetype class, in our case ArticlePageType).
namespace CmsDemoMvc.Controllers {
using CmsDemo.PageTypes;
using KalikoCMS.Mvc.Framework;
public class ArticlePageController : PageController<ArticlePageType> {
}
}
PageController<T> requires the action Index(T currentPage) to be implemented, so lets do that. Let it return a view, either with currentPage as a model or if you wan't to provide a model of your own (but remember to include currentPage in it so that you can access all the page properties in the view).
namespace CmsDemoMvc.Controllers {
using System.Web.Mvc;
using CmsDemo.PageTypes;
using KalikoCMS.Mvc.Framework;
public class ArticlePageController : PageController<ArticlePageType> {
public override ActionResult Index(ArticlePageType currentPage) {
return View(currentPage);
}
}
}
The MVC request handler in Kaliko CMS allows for additional actions in the same controller that can be accessed by calling a page and passing along action name and parameters (the same way it's routed to standard controllers). Be sure to include T currentPage as the first parameter to those actions as in the Index implementation above.
That's it, the controller for our pagetype has been created, it's time to move on and implement the view.
Create a view
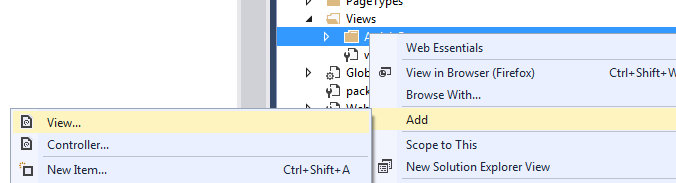
Lets create a view for the controller implemented above. In our case it will be placed under Views/ArticlePage/. Select to create an empty view. In this example we won't be using a layout page, but in a real world scenario you probably would.

Add a @model statement in your new view to the model being used, in our case the ArticlePageType.
@model CmsDemo.PageTypes.ArticlePageType
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<div>
</div>
</body>
</html>
As the basics have been set up, it's time to use the Model to display some data from our page. Lets start with a title and display a few properties as well.
@model CmsDemo.PageTypes.ArticlePageType
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>@Model.PageName</title>
</head>
<style>
.preamble { font-size: 1.2em; }
</style>
<body>
<div>
<!-- Check if top image is defined -->
@if(!string.IsNullOrEmpty(Model.TopImage.ImageUrl)) {
@Model.TopImage.ToHtml()
}
<h1>@Model.Heading.Value</h1>
<p class="preamble">@Model.Preamble.Value</p>
@Model.MainBody.Value
<p>Created: @Model.CreatedDate</p>
</div>
</body>
</html>
For menus and page lists you can either include the page sets in your model (which would be cleaner) or query them on page. But however you decide to do you will be using KalikoCMS.PageFactory to fetch them. This class is the go-to class for everything that has to do with pages, whether it's getting a single page, a set of pages based on any given criteria or traversing through a page's ancestors.
This example is how you would get the pages for a top menu. We query for all the child pages under the root that has the flag VisibleInMenu set. Since these pages can be of any type we will get a collection with the more generic CmsPage rather than our strongly typed page types.
@using KalikoCMS
@using KalikoCMS.Core
@model CmsDemo.PageTypes.ArticlePageType
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>@Model.PageName</title>
</head>
<style>
.preamble { font-size: 1.2em; }
</style>
<body>
<div>
<ul>
@foreach (CmsPage page in PageFactory.GetChildrenForPage(KalikoCMS.Configuration.SiteSettings.RootPage, p => p.VisibleInMenu)) {
<li><a href="@page.PageUrl">@page.PageName</a></li>
}
</ul>
<!-- Check if top image is defined -->
@if(!string.IsNullOrEmpty(Model.TopImage.ImageUrl)) {
@Model.TopImage.ToHtml()
}
@Model.Property["MyPropertyName"]
<h1>@Model.Heading.Value</h1>
<p class="preamble">@Model.Preamble.Value</p>
@Model.MainBody.Value
<p>Created: @Model.CreatedDate</p>
</div>
</body>
</html>
The Page Factory
To learn more about KalikoCMS.PageFactory please read the article about using the Page Factory.